コラム:ショールームの作り方:展示ヘルパー
2023.02.24
【展示ヘルパーとは】
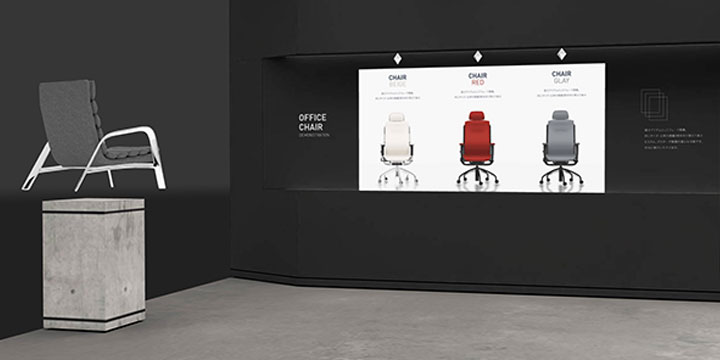
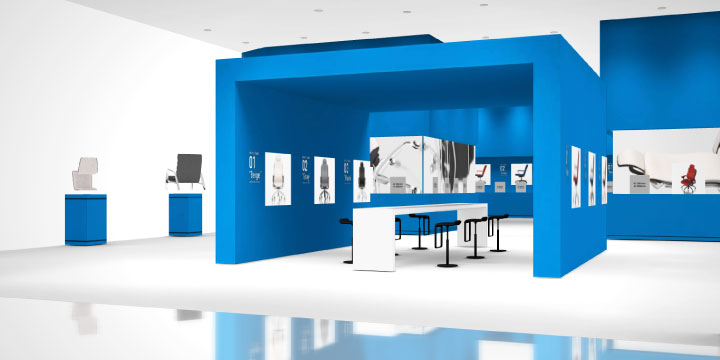
ショールーム設定を開くと、実際のショールームが3Dで表示され、直接展示設定が行えます。
その時、展示位置や展示サイズを示すのが「展示ヘルパー」というオブジェクトです。

グレーの正方形をしたこのオブジェクトを右クリック(タッチデバイスではダブルタップ)すると、「展示アイテム」画面で登録したアイテムを展示設定できます。
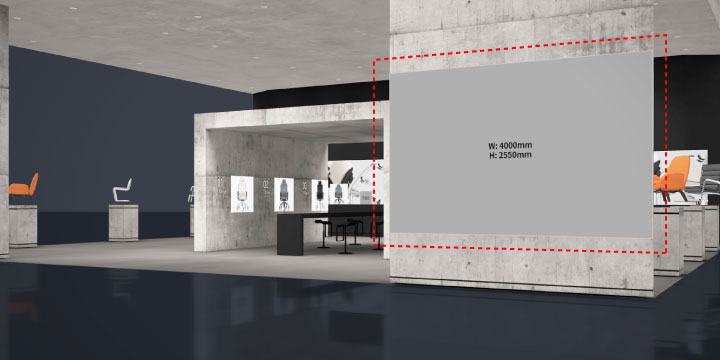
【ヘルパーのサイズ】
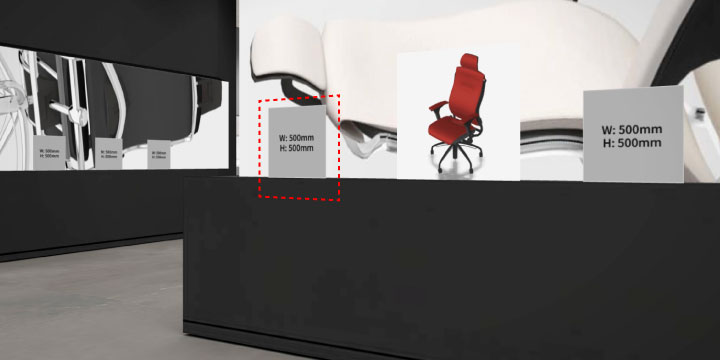
この「展示ヘルパー」にはサイズ(高さと幅)が表示されています。
これは「展示ヘルパー」の実際のサイズになっており、ヘルパーと同じサイズで展示したい場合は、「展示アイテム」に同じサイズを設定します。
例えばヘルパーにW:500mm、H:500mmと記載があればその「展示ヘルパー」は、幅500mm、高さ500mmというサイズで表示されています。
ここにピッタリ配置したい場合は、展示アイテムのサイズ設定を幅500mm、高さ500mmに設定ください。

※アップロードする画像は幅500mm、高さ500mmで用意する必要はありませんが、縦横比率は設定サイズと揃えてください。
※あくまで「展示ヘルパー」のサイズなので、このサイズにピッタリ合わせる必要はありません。横長にしてみたり縦長にしてみたりと、自由に設定いただけます。
【使用例:横長の大きな画像を配置したい時:ケースその1】
例えば、横長の画像を一面に貼りたい時、この「展示ヘルパーにピッタリサイズで展示」を活用します。
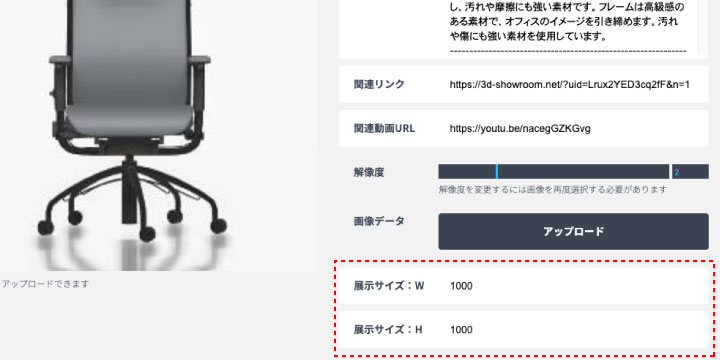
ショールームデザインの展示箇所に幅1000mm、高さ1000mmの展示ヘルパーが、3枚並んでいるとします。
この時、横長の画像を3分割(それぞれ幅1000mm、高さ1000mm)し、それぞれの展示ヘルパーに設定すれば、横長画像が展示できます。
【使用例:横長の大きな画像を配置したい時:ケースその2】
同様に横長の画像を展示したい時、もう一つ方法があります。
今度は3枚横並びのうち真ん中のみを使う方法です。
今度は展示アイテム自体のサイズを幅3000mm、高さ1000mmにします。
そして真ん中の展示ヘルパーに展示設定します。
展示ヘルパーサイズにはW1000mm,H1000mmと記載ありますが、これはあくまで目安としてのサイズなので、展示アイテム側の設定(今回であれば幅3000mm、高さ1000mm)が適用され、横長の画像が展示されます。
この様に、展示にもいくつか方法がございますので、画質と負荷などを鑑みつつ、最適な方法を選択ください。
以上「展示ヘルパー」のご説明でした。
バーチャルショールームを自分で作る。まずは無料登録でお試しください。
無料登録はこちらから
- 生成AIで作った3Dモデル(GLB)を「資産」に変える。単体展示を超えた、ストーリーを伝える「3Dアセット・ショールーム」構築法
- AI動画のポートフォリオは「埋め込み」から「体験」へ。生成AI動画を大画面でループ再生し、視聴者を圧倒する「没入型プレゼン」構築術
- AI作品を「見るだけ」で終わらせない。展示空間を受注窓口に変えるマネタイズ術と、没入型ポートフォリオの作り方
- 展示会の「やりっぱなし」を卒業。Googleアナリティクス(GA4)で3Dショールームの行動ログを可視化する方法
- バーチャルショールーム 自作方法|無料・安価で作る方法と営業活用術。
- 展示会・営業資料の反応率を上げるABテスト手法|3D空間で「読まれる資料」を検証するコツ
- パーソナライズ営業のやり方|URL一つで「御社専用3Dルーム」を作り、成約率を劇的に変える商談準備術
- 「あの人の説明じゃないと売れない」を放置しない。ベテランの知恵と技術を3D空間に閉じ込める方法。
- 展示パネル、終わったら「ゴミ」にするのはもう卒業。SDGs時代の、捨てない・運ばない展示戦略。
- 「営業マンが足りない」と嘆く前に。優秀なベテランの「説明」を24時間働かせる、ちょっとズルい仕組みの話。
- 「展示会、300万払ってゴミと名刺しか残らない問題」を、いい加減どうにかしたい。
- 【営業のDX】「URLで見せて」に即答!カタログ送付より成約率が上がるオンライン説明術
- 展示会が中止・延期…営業を止めないための「即日オンライン展示」代替案と成功の秘訣
- 大型商材・機械が売れない理由は「実物」が見えないから?3D展示で決裁を早める方法
- 【最短1日】新商品発表にサイト制作が間に合わない!オンラインショールームで最速公開
- 人手不足の営業を救う「説明の自動化」|3D空間に接客を任せて商談効率を最大化する
- 展示会にパネルが間に合わない!設営直前・当日でも間に合う「逆転の展示手法」とは?
- 明日のプレゼン、PDF資料だけで勝てますか?競合に差をつける「3D体験」という最終兵器
- 展示会、高すぎる…そんな悩みを解決する方法
- 展示会をやめたいと思ったら読む記事
- バーチャルショールームはSaaSとカスタム開発どちらを選ぶべき?違いと判断基準を整理
- ノーコードで十分?それともカスタム開発?バーチャルショールーム導入の判断基準
- バーチャルショールーム導入で失敗しないためのチェックリスト10項目
- 展示会に人が集まらない理由5選|オンライン展示で解決できる方法
- 観光地・地域PRに最適!オンラインで体験できるバーチャルショールーム活用法
- 教育・スクール業界でバーチャルショールームが注目される理由
- 製造業向けバーチャルショールーム導入ガイド|工場や製品をオンラインで魅せる
- オンラインモデルハウス見学!住宅営業を効率化するバーチャルショールーム活用術
- 家具・インテリア業界必見!オンラインで体験できるバーチャルショールームの魅力
- バーチャルショールームで商談効率アップ!展示会代替ツールの活用法
- バーチャルショールーム、使わないと損をする?
- 最大50%補助!IT導入支援事業者採択されました
- ショールーム数も展示アイテムも無制限。オンプレプランのご案内。
- 3D空間を作るだけで、営業資料も自動完成。配布に便利な「カタログ出力機能」
- その場にいるような体験を!VR機能アップデート
- 無駄なく、必要な時だけ使えます
- リリース記念!ラージプランキャンペーン
- ホームページ制作は不要?3Dショールームを公式サイトにするメリットと作り方|制作費を抑える新常識