コラム:ショールームの作り方:展示ヘルパー
2023.02.24
【展示ヘルパーとは】
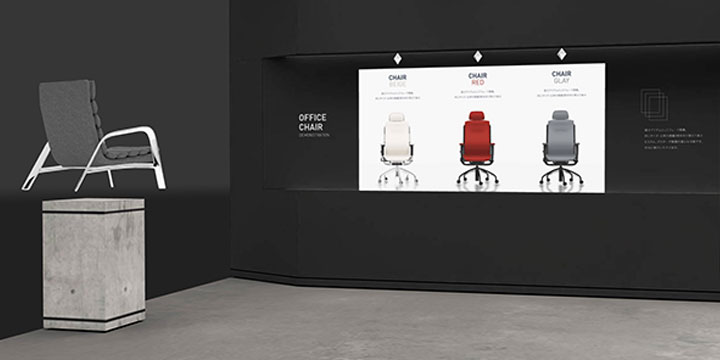
ショールーム設定を開くと、実際のショールームが3Dで表示され、直接展示設定が行えます。
その時、展示位置や展示サイズを示すのが「展示ヘルパー」というオブジェクトです。

グレーの正方形をしたこのオブジェクトを右クリック(タッチデバイスではダブルタップ)すると、「展示アイテム」画面で登録したアイテムを展示設定できます。
【ヘルパーのサイズ】
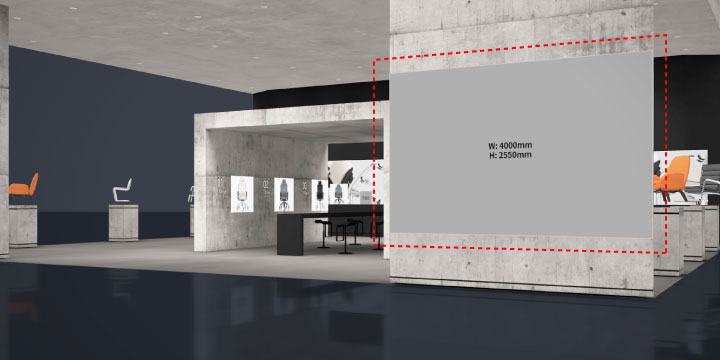
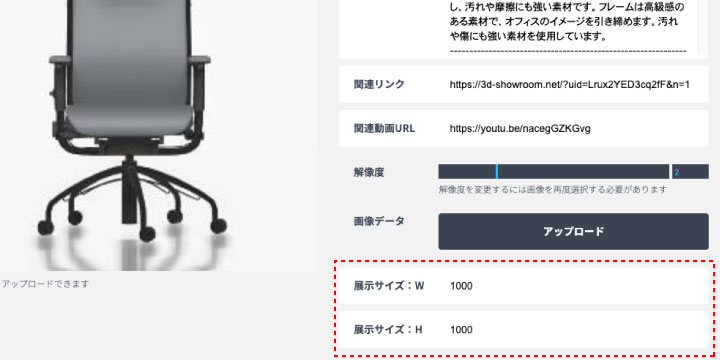
この「展示ヘルパー」にはサイズ(高さと幅)が表示されています。
これは「展示ヘルパー」の実際のサイズになっており、ヘルパーと同じサイズで展示したい場合は、「展示アイテム」に同じサイズを設定します。
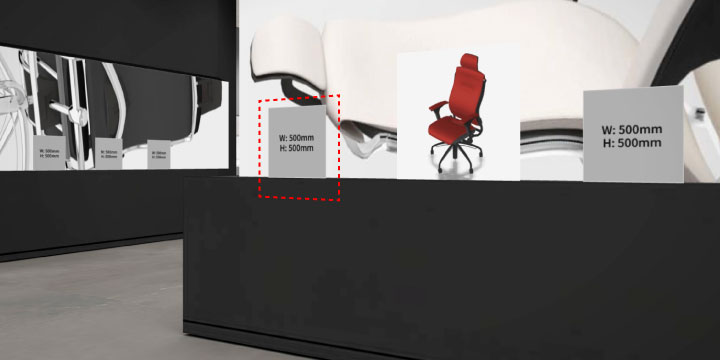
例えばヘルパーにW:500mm、H:500mmと記載があればその「展示ヘルパー」は、幅500mm、高さ500mmというサイズで表示されています。
ここにピッタリ配置したい場合は、展示アイテムのサイズ設定を幅500mm、高さ500mmに設定ください。

※アップロードする画像は幅500mm、高さ500mmで用意する必要はありませんが、縦横比率は設定サイズと揃えてください。
※あくまで「展示ヘルパー」のサイズなので、このサイズにピッタリ合わせる必要はありません。横長にしてみたり縦長にしてみたりと、自由に設定いただけます。
【使用例:横長の大きな画像を配置したい時:ケースその1】
例えば、横長の画像を一面に貼りたい時、この「展示ヘルパーにピッタリサイズで展示」を活用します。
ショールームデザインの展示箇所に幅1000mm、高さ1000mmの展示ヘルパーが、3枚並んでいるとします。
この時、横長の画像を3分割(それぞれ幅1000mm、高さ1000mm)し、それぞれの展示ヘルパーに設定すれば、横長画像が展示できます。
【使用例:横長の大きな画像を配置したい時:ケースその2】
同様に横長の画像を展示したい時、もう一つ方法があります。
今度は3枚横並びのうち真ん中のみを使う方法です。
今度は展示アイテム自体のサイズを幅3000mm、高さ1000mmにします。
そして真ん中の展示ヘルパーに展示設定します。
展示ヘルパーサイズにはW1000mm,H1000mmと記載ありますが、これはあくまで目安としてのサイズなので、展示アイテム側の設定(今回であれば幅3000mm、高さ1000mm)が適用され、横長の画像が展示されます。
この様に、展示にもいくつか方法がございますので、画質と負荷などを鑑みつつ、最適な方法を選択ください。
以上「展示ヘルパー」のご説明でした。
バーチャルショールームを自分で作る。まずは無料登録でお試しください。
無料登録はこちらから